بسم الله الرحمن الرحيم
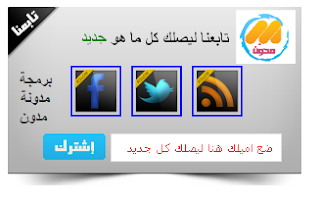
الجواب باين من عنوانة هذة التدوينة جئت بها اليكم بها بعد تطويرها حيث أنها تاخد شكل لطيف
لهذة اللوحة وهى تضم فيس بوك،تويتر،rss، ايضاً القائمة البريدية شكل لطيف
ورائع وإحترافى لن تجدة إلى فى مدونة مدون فقط .

لوحة تحكم الرئيسية لبلوجر - التخطيط - إضافة أداة جافاسكريبت
<html>
<head>
<style>
</style>
</head>
<body>
<!--تم تطوير الإضافة بواسطة مدونة مدون-->
<!--http://mdwanblog.blogspot.com/-->
<div class="widget-content">
<div class="lefts">
<h1><strong>تابعنا ليصلك كل ما هو <b>جديد</b><b></strong></h1>
<div class="social">
<a rel="nofollow" target="_blank" href="1111"><img src="http://img829.imageshack.us/img829/9886/rssiconrw.png"></a>
<a rel="nofollow" target="_blank" href="2222"><img src="http://img221.imageshack.us/img221/8408/twittericonf.png"></a>
<a rel="nofollow" target="_blank" href="3333"><img src="http://img16.imageshack.us/img16/8030/facebookicona.png"></a>
</div>
<div class="ins">
<center>
<div id="sleek-subscribe">
<form action="4444" method="post" rel="nofollow" target="_new">
<input class="txt2" name="email" onblur="if (this.value == '') {this.value = 'ضع اميلك هنا ليصلك كل جديد';}" onfocus="if (this.value == 'ضع اميلك هنا ليصلك كل جديد') {this.value = '';}" value="ضع اميلك هنا ليصلك كل جديد">
<input class="btn2" type="submit" value=" ">
</form>
</div>
</center>
</div>
</div>
<!--تم تطوير الإضافة بواسطة مدونة مدون-->
<!--http://mdwanblog.blogspot.com/-->
<style>
.lefts{
width:300px;
height:182px;
background:url(http://img266.imageshack.us/img266/3515/leftyb.png);
}
.lefts h1{
color:#000000;
margin:0;
text-align:center;
font:17px 'DroidKufi-Bold';
padding:10px;
padding-top:20px;
}
.lefts b{
font:18px Arial, Helvetica, sans-serif;
color:green;
}
.lefts .social{
margin-right:50px;
}
.lefts .social a img{
float:right;
margin-right:10px;
margin-top:8px;
}
.lefts .ins{
width:300px;
height:40px;
float:right;
margin-top:1px;
}
.lefts .ins .txt2{
border:1px solid #e1e1e1;
background:#fff;
border-radius:5px;
font:12px Tahoma, Geneva, sans-serif;
color:red;
padding:6px 7px 7px 7px;
margin:0px;
float:right;
margin:0 20px 0 5px;
text-align:right;
width: 175px;
}
.lefts .ins .btn2{
background:url(http://img217.imageshack.us/img217/870/subo.png);
float:right;
border:none;
width:64px;
height:28px;
cursor:pointer;
}
</style>
</div>
</body>
</html>
الآن ناتى إلى التغيرات الواجب تغيرها لتناسبك
- اللون غيرة برابط التغذية
- اللون يمثل رابط صفحتك على تويتر
- اللون يمثل رابط صفحتك على فيس بوك
- اللون يمثل الإشتراك فى قائمتك البريدية
تنبية| رجاء رجاء رجاء عدم حزف الحقوق من الكود









شكرا على هذه الاظافة المميزة ولكن في الكود 4444 هل تقصد العنوان البريدي لجمايل ...
ردحذفلا أخى سوف تعوضه برابط الخلاصة الخاص بك على موقع feedburner
حذف