بسم الله الرحمن الرحيم
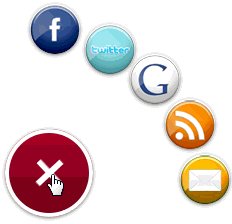
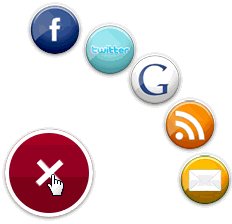
الآن إضافة رائعة من مدونة مدون وهى عبارة عن زر عند الضغط عليه يظهر لك المواقع الإجتماعية بشكل متحرك مثل ما هو موضح بالصورة أعلاه شكلها أنيق وجزاب وتركيبها سهل للغاية كما أنها تعطى مظهراً جميل وأنيق لمدونتك .
لوحة التحكم الرئيسية / التخطيط / أداة جافاسكريبت وضع بها الكود التالى
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js' type='text/javascript'></script><style type="text/css">#MD-circle-mod{bottom: 0 !important;left: 5px;position: fixed;}#MD-container-circle{position:relative;height:100px;width:100px}#MD-base-button{background:-moz-linear-gradient(center top,#A90329 0,#8F0222 44%,#6D0019 100%) repeat scroll 0 0 #6D0019;background:-webkit-linear-gradient(top,#a90329 0,#8f0222 44%,#6d0019 100%);background:-o-linear-gradient(top,#a90329 0,#8f0222 44%,#6d0019 100%);background:-ms-linear-gradient(top,#a90329 0,#8f0222 44%,#6d0019 100%);background:linear-gradient(top,#a90329 0,#8f0222 44%,#6d0019 100%);border:4px solid #fff;text-decoration: none;z-index:9999;cursor:pointer;border-radius:50px 50px 50px 50px;box-shadow:0 1px 3px rgba(0,0,0,0.5);color:#fff;font:68px Arial;height:80px;left:0;padding:0;position:absolute;text-align:center;top:0;width:80px}.MD-btn{position:absolute;height:50px;width:50px;border-radius:25px;top:15px;left:15px;-webkit-transition:all 250ms;-moz-transition:all 250ms;-o-transition:all 250ms;-ms-transition:all 250ms;transition:all 250ms;box-shadow:0 1px 3px rgba(0,0,0,.5)}#MD-fb.open{top:-125px;left:25px}#MD-fb.open.clicked{top:-135px;left:15px}#MD-tw.open{top:-105px;left:80px}#MD-gplus.open{top:-75px;left:125px}#MD-rss.open{top:-30px;left:160px}#MD-mail.open{left:175px;top:25px}.plus{-moz-user-select: none;-moz-transition:all 200ms ease-in 0s;-webkit-transition:all 200ms ease-in;-o-transition:all 200ms ease-in}.rot{-moz-transform:rotate(137deg);-o-transform:rotate(137deg);-webkit-transform:rotate(137deg);transform:rotate(137deg)}</style><script type="text/javascript">var delay=40,delayTime;$(function(){btns=$(".MD-btn");$("#MD-base-button").toggle(function(){$("span.plus").addClass("rot");btns.each(function(a){var b=$(this);delayTime=a*delay;window.setTimeout(function(){b.addClass("open")},delayTime)})},function(){$("span.plus").removeClass("rot");$($(btns).get().reverse()).each(function(a){var b=$(this);delayTime=a*delay;window.setTimeout(function(){b.removeClass("open")},delayTime)})})});</script><a href="http://gj37765.blogspot.com" style="position:absolute;z-index:-11"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj5fgLmKeeWdHg-QpCJYXrmqvr-5Lcc-lDrFEhluwd4aAPHtMB8a8Ha_EhOXrm1bdes7jDh68djxsEDNwJOA_4tHIavJAK8uBz7lOVIzROk6-gLnWh4cSDFK8lidUYZSaK73ReLLMKhy4c/s1600/1x1juice.png" /></a><div id="MD-circle-mod"><div id="MD-container-circle"><a id="MD-fb" class="MD-btn" style="background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj-ZCCv1b8qV9UyFgwu6SroI0d9EOnh1BJ9m_zUl_1VcPh0xJ5mbhvlZUVTkxWZw2ErkjwukFXmGTe3qBHN61plKT-cNbYVjYrY40DZJQngMMYL_oUwFRxj3LSs1Q8GKEU_9IgqYmlo63BL/s1600/%5Bwww.gj37765.blogspot.com_share+buttons2.png) repeat -1px 0" href="https://www.facebook.com/mdwanblog" rel="nofollow" target="_blank"></a><a id="MD-tw" class="MD-btn" style="background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj-ZCCv1b8qV9UyFgwu6SroI0d9EOnh1BJ9m_zUl_1VcPh0xJ5mbhvlZUVTkxWZw2ErkjwukFXmGTe3qBHN61plKT-cNbYVjYrY40DZJQngMMYL_oUwFRxj3LSs1Q8GKEU_9IgqYmlo63BL/s1600/%5Bwww.gj37765.blogspot.com_share+buttons2.png) repeat -52px 0" href="http://twitter.com/#" rel="nofollow" target="_blank"></a><a id="MD-gplus" class="MD-btn" style="background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj-ZCCv1b8qV9UyFgwu6SroI0d9EOnh1BJ9m_zUl_1VcPh0xJ5mbhvlZUVTkxWZw2ErkjwukFXmGTe3qBHN61plKT-cNbYVjYrY40DZJQngMMYL_oUwFRxj3LSs1Q8GKEU_9IgqYmlo63BL/s1600/%5Bwww.gj37765.blogspot.com_share+buttons2.png) repeat -157px 0" href="#" rel="nofollow" target="_blank"></a><a id="MD-rss" class="MD-btn" style="background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj-ZCCv1b8qV9UyFgwu6SroI0d9EOnh1BJ9m_zUl_1VcPh0xJ5mbhvlZUVTkxWZw2ErkjwukFXmGTe3qBHN61plKT-cNbYVjYrY40DZJQngMMYL_oUwFRxj3LSs1Q8GKEU_9IgqYmlo63BL/s1600/%5Bwww.gj37765.blogspot.com_share+buttons2.png) repeat -105px 0" href="#" rel="nofollow" target="_blank"></a><a id="MD-mail" class="MD-btn" style="background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj-ZCCv1b8qV9UyFgwu6SroI0d9EOnh1BJ9m_zUl_1VcPh0xJ5mbhvlZUVTkxWZw2ErkjwukFXmGTe3qBHN61plKT-cNbYVjYrY40DZJQngMMYL_oUwFRxj3LSs1Q8GKEU_9IgqYmlo63BL/s1600/%5Bwww.gj37765.blogspot.com_share+buttons2.png) repeat -210px 0" href="http://feedburner.google.com/fb/a/mailverify?uri=#&loc=en_US" rel="nofollow" target="_blank"></a><a id="MD-base-button"><span class="plus">+</span></a></div></div><a href="http://gj37765.blogspot.in" rel="dofollow"></a>
مع تغيير اللوان الأحمر بالروابط الخاصة بك











على فكرة مدونتك رائعة واكثر من رائعة وانت فعلا مبدع وانى احبك لله فى لله :)
ردحذفاشكرك اخى هذا فخر لى
حذف